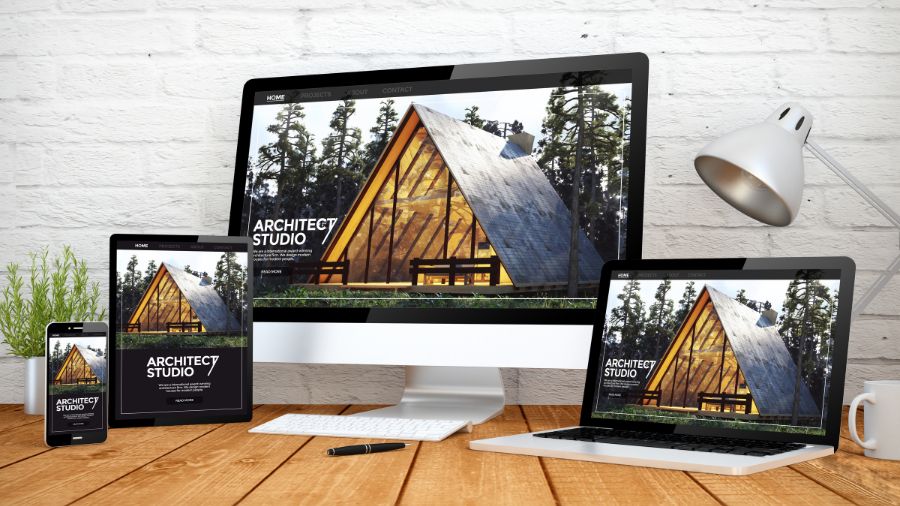
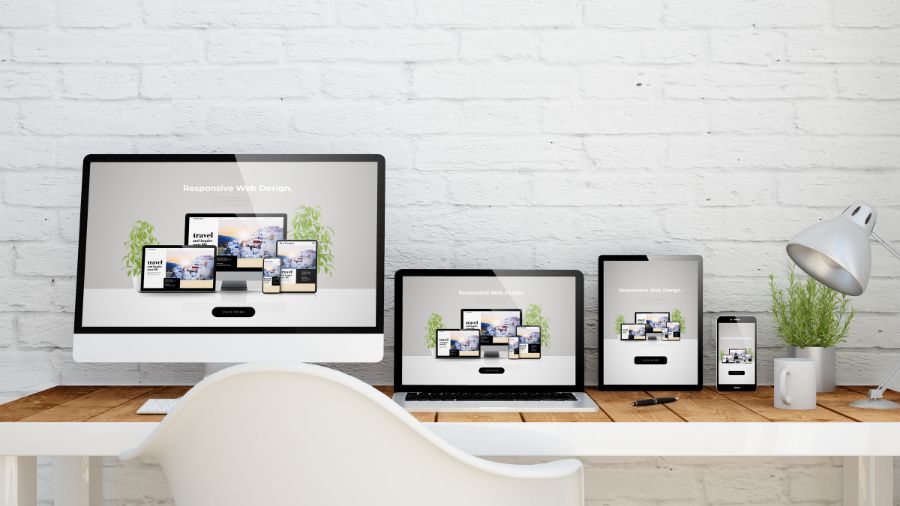
WordPress Responsive Design หมายถึงการออกแบบและพัฒนาเว็บไซต์ให้สามารถปรับเปลี่ยนรูปแบบการแสดงผลได้อย่างเหมาะสมกับอุปกรณ์ทุกประเภท ไม่ว่าจะเป็นคอมพิวเตอร์ตั้งโต๊ะ แท็บเล็ต หรือสมาร์ทโฟน ด้วยการใช้เทคโนโลยีที่รองรับการแสดงผลที่ยืดหยุ่น WordPress สามารถช่วยให้เว็บไซต์ของคุณมอบประสบการณ์การใช้งานที่ดีให้กับผู้เยี่ยมชมได้อย่างมีประสิทธิภาพ

ความสำคัญของ WordPress Responsive Design ต่อ SEO
การทำให้เว็บไซต์รองรับการใช้งานบนอุปกรณ์หลากหลายไม่ได้เป็นเพียงการปรับปรุงประสบการณ์ของผู้ใช้งาน แต่ยังมีผลกระทบต่อการจัดอันดับ SEO อย่างชัดเจน ดังนี้:
ปรับปรุงประสบการณ์ผู้ใช้งาน
เว็บไซต์ที่รองรับการแสดงผลบนอุปกรณ์หลากหลายจะช่วยลดอัตราการออกจากหน้า (Bounce Rate) และเพิ่มระยะเวลาที่ผู้ใช้งานใช้บนเว็บไซต์ ซึ่งเป็นปัจจัยสำคัญที่ Google ใช้ในการประเมินคุณภาพเว็บไซต์
ส่งเสริมอันดับในผลการค้นหา
Google ให้ความสำคัญกับเว็บไซต์ที่มี Responsive Design เพราะสามารถให้บริการผู้ใช้งานได้ดีในทุกแพลตฟอร์ม การมีเว็บไซต์ที่ตอบสนองต่ออุปกรณ์หลากหลายจึงช่วยเพิ่มโอกาสในการติดอันดับสูงขึ้นในผลการค้นหา
รองรับการจัดทำเว็บไซต์แบบ Mobile-first
Google ใช้การจัดอันดับแบบ Mobile-first Indexing ซึ่งหมายความว่า Google จะประเมินคุณภาพและเนื้อหาของเว็บไซต์จากมุมมองของการใช้งานบนมือถือก่อน หากเว็บไซต์ของคุณไม่รองรับการแสดงผลบนอุปกรณ์เคลื่อนที่ อาจส่งผลกระทบต่อการจัดอันดับ SEO
ลดความซับซ้อนของโครงสร้างเว็บไซต์
Responsive Design ช่วยให้คุณไม่จำเป็นต้องสร้างเว็บไซต์หลายเวอร์ชัน เช่น เว็บไซต์สำหรับเดสก์ท็อปและมือถือแยกกัน การมี URL เดียวสำหรับทุกอุปกรณ์ช่วยลดความซับซ้อนของโครงสร้างเว็บไซต์และช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาได้ง่ายขึ้น
วิธีปรับปรุง WordPress ให้รองรับ Responsive Design
เลือกธีมที่รองรับ Responsive Design
เริ่มต้นด้วยการเลือกธีม WordPress ที่ออกแบบมาให้รองรับ Responsive Design โดยเฉพาะ ธีมเหล่านี้มักมีโครงสร้างที่ปรับเปลี่ยนการแสดงผลได้อย่างเหมาะสมกับทุกอุปกรณ์
ใช้ปลั๊กอินเสริมสำหรับ Responsive Design
ปลั๊กอินบางตัวสามารถช่วยให้เว็บไซต์ WordPress ของคุณรองรับการแสดงผลแบบ Responsive ได้ง่ายขึ้น เช่น Elementor หรือ WPBakery Page Builder
ตรวจสอบการแสดงผลด้วยเครื่องมือออนไลน์
ใช้เครื่องมืออย่าง Google Mobile-Friendly Test หรือ BrowserStack เพื่อตรวจสอบว่าเว็บไซต์ของคุณแสดงผลได้ดีบนอุปกรณ์หลากหลายหรือไม่
ปรับแต่งเนื้อหาและภาพให้เหมาะสม
เนื้อหาและภาพควรมีขนาดที่เหมาะสมเพื่อให้โหลดได้เร็วและแสดงผลได้ดีบนหน้าจอขนาดเล็ก เช่น ใช้ภาพที่มีขนาดเหมาะสมและใช้ฟอนต์ที่อ่านง่ายบนอุปกรณ์เคลื่อนที่

เพิ่มประสิทธิภาพความเร็วในการโหลด
ความเร็วในการโหลดเว็บไซต์มีผลต่อประสบการณ์ผู้ใช้งานและ SEO โดยตรง คุณสามารถเพิ่มความเร็วด้วยการใช้ปลั๊กอินอย่าง W3 Total Cache หรือ WP Rocket
ตัวอย่างผลกระทบจาก WordPress Responsive Design ต่อ SEO
อัตราการออกจากหน้าเว็บไซต์ลดลง
เว็บไซต์ที่รองรับการแสดงผลบนมือถือช่วยให้ผู้ใช้งานสามารถเข้าถึงข้อมูลได้ง่ายขึ้น ส่งผลให้อัตราการออกจากหน้าเว็บไซต์ลดลงอย่างเห็นได้ชัด
เข้าชมเว็บไซต์เพิ่มขึ้น
ด้วยการออกแบบที่เหมาะสม เว็บไซต์สามารถเข้าถึงผู้ใช้งานบนอุปกรณ์หลากหลาย ซึ่งเพิ่มโอกาสในการเข้าถึงกลุ่มเป้าหมายใหม่และรักษากลุ่มเป้าหมายเดิม
อันดับในผลการค้นหาดีขึ้น
Responsive Design ช่วยให้เว็บไซต์มีโอกาสติดอันดับสูงขึ้นในผลการค้นหาของ Google เนื่องจากตอบโจทย์ความต้องการของผู้ใช้งานและสอดคล้องกับเกณฑ์ของ Google
สรุป WordPress Responsive Design
WordPress Responsive Design เป็นองค์ประกอบสำคัญที่ช่วยให้เว็บไซต์ของคุณมอบประสบการณ์ที่ดีแก่ผู้ใช้งานและเพิ่มโอกาสในการแข่งขันในโลกดิจิทัล การลงทุนใน Responsive Design ไม่เพียงช่วยเพิ่มความพึงพอใจของผู้ใช้งาน แต่ยังช่วยให้เว็บไซต์ของคุณได้รับการจัดอันดับที่ดีขึ้นในผลการค้นหา